React router is used to facilitate the routing inside the react application. React js doesn’t have inbuilt routing capabilities. So we use a npm package named react router dom.
To install it, simply write the below given command in the terminal :
npm i –save react-router-dom
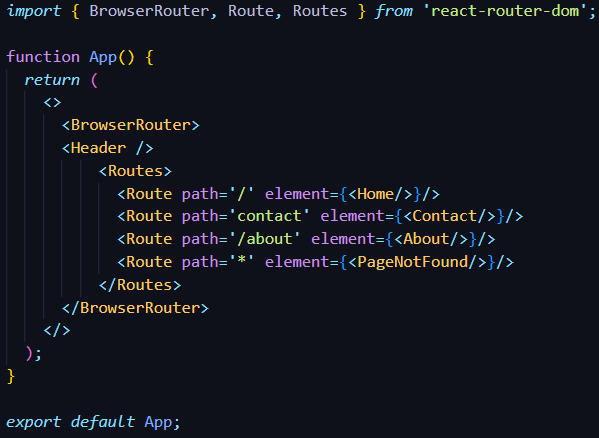
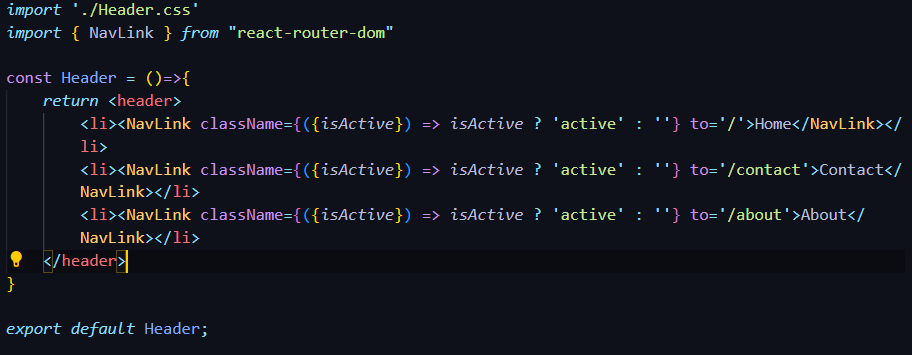
To use the react router dom inside your project, you can refer the code provided below :